V WALLET
Mobile UI Design (Concept Project)

Role:
UI/UX DesignerTools:
Figma, PhotoshopThe Problem:
Approximately 83% of people wish they didn't need to carry around a wallet and some don't even own one because it is cumbersome and uncomfortable in your pant pockets especially if they contain a lot of items like credit cards and debit cards. As people move away from wallets an alternative method for storing and using these payment cards without needing to carry around the physical cards themselves needs to be developed.The Solution:
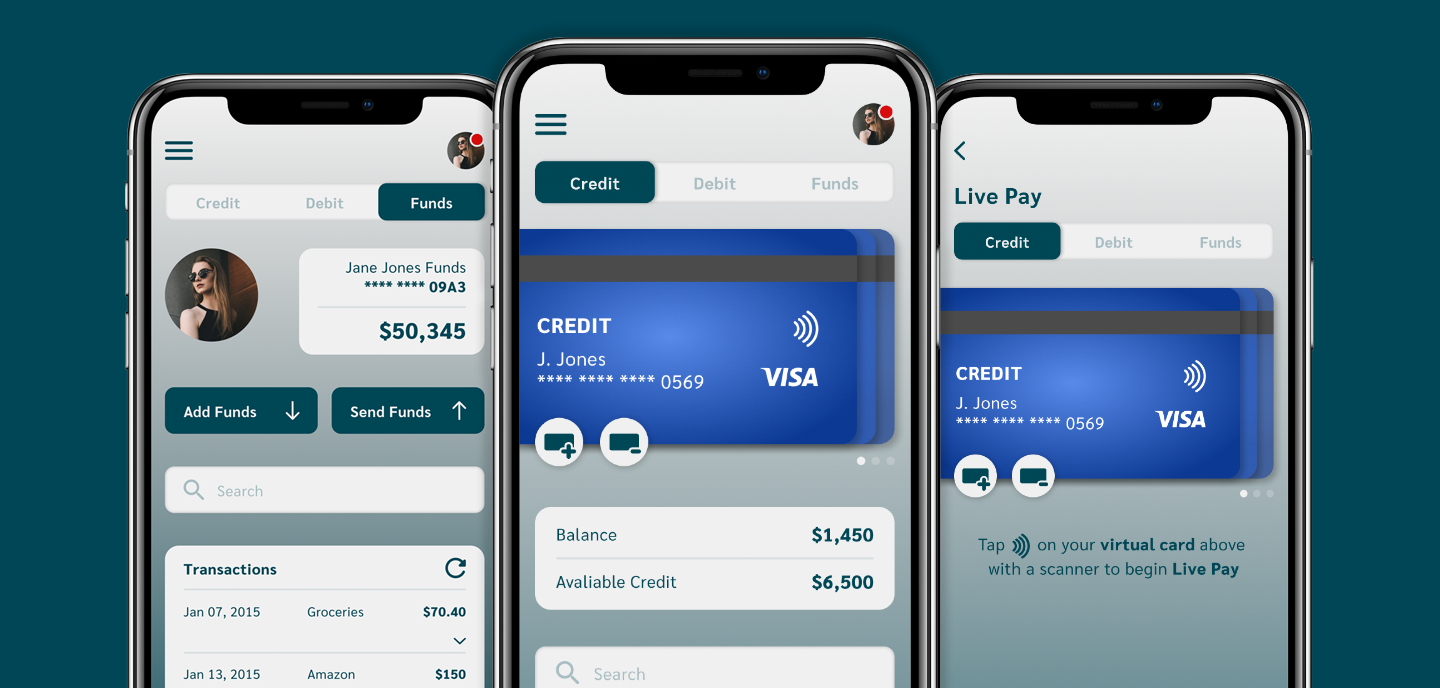
Consumer Affairs performed a study and determined that around 80% of the United States population owns a mobile phone that they carry with them all the time so I designed a mobile banking app that gives you 24/7 access to your credit and debit cards so that you can make purchases and manage your finances wherever you go without the need to physically carry your credit or debit card around with you.

Trust Us:
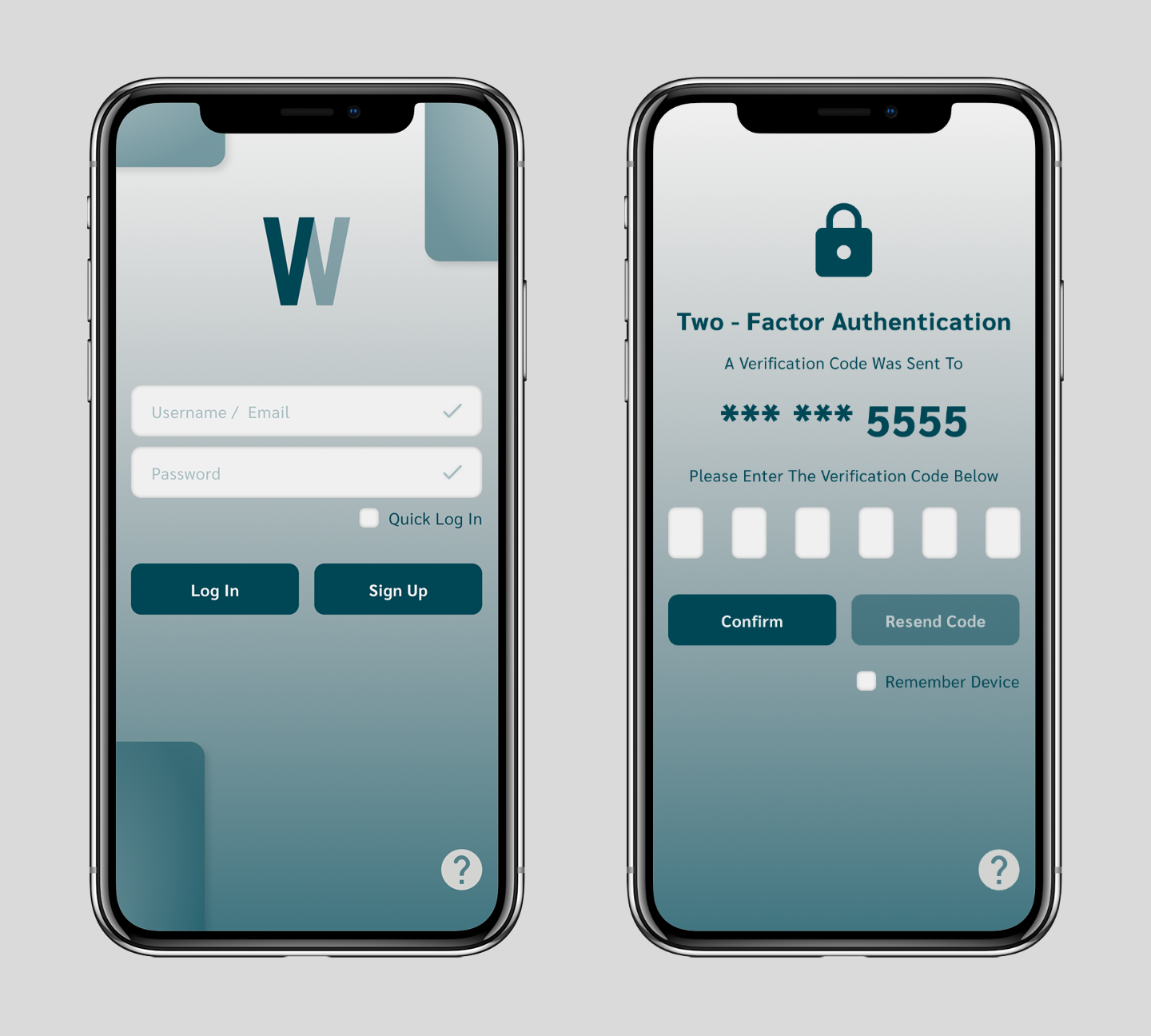
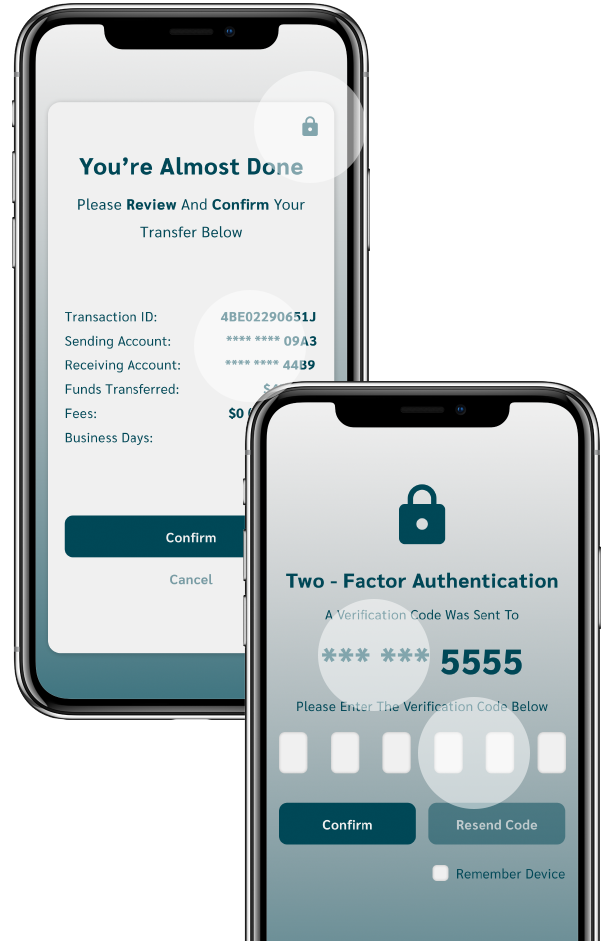
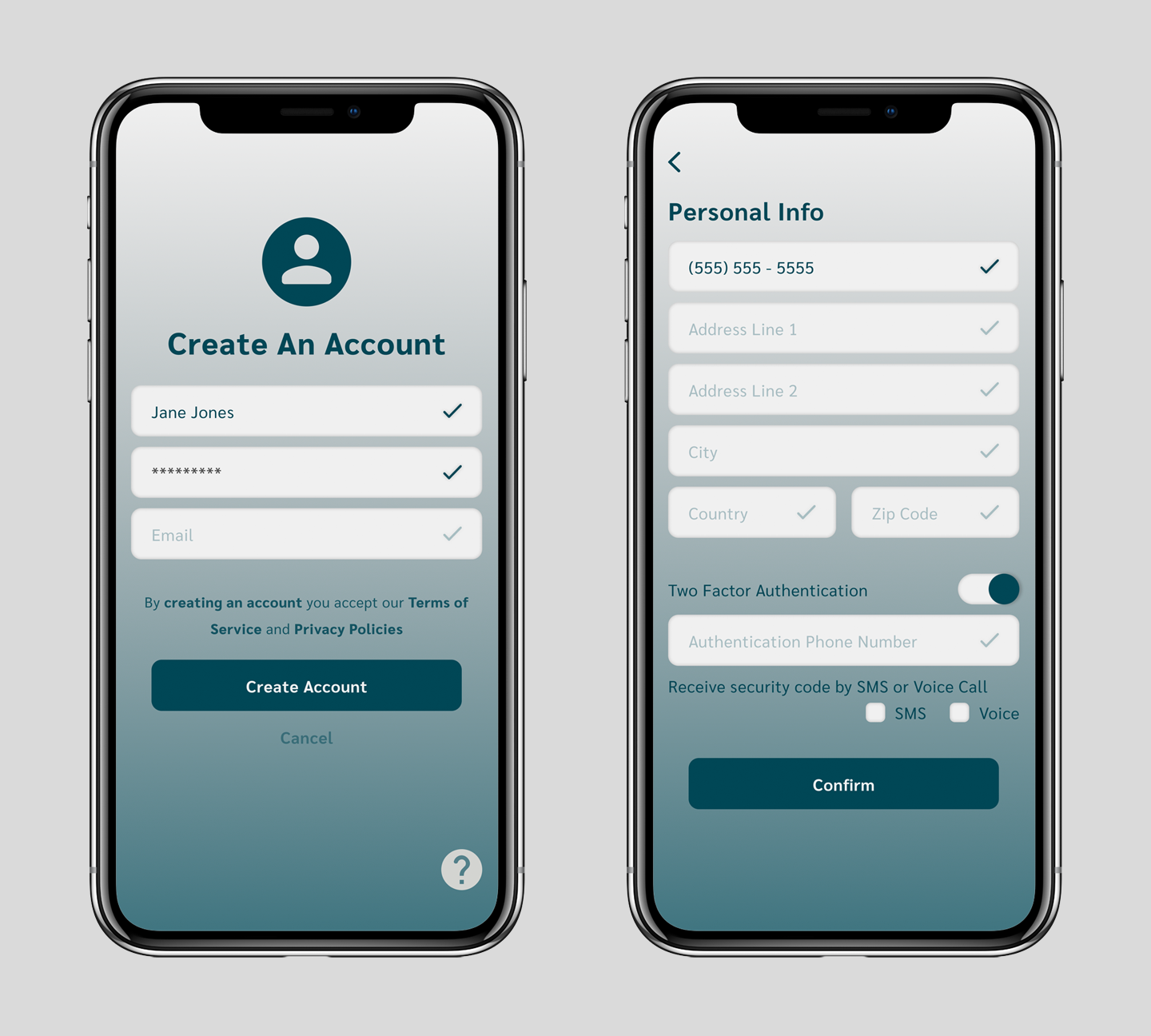
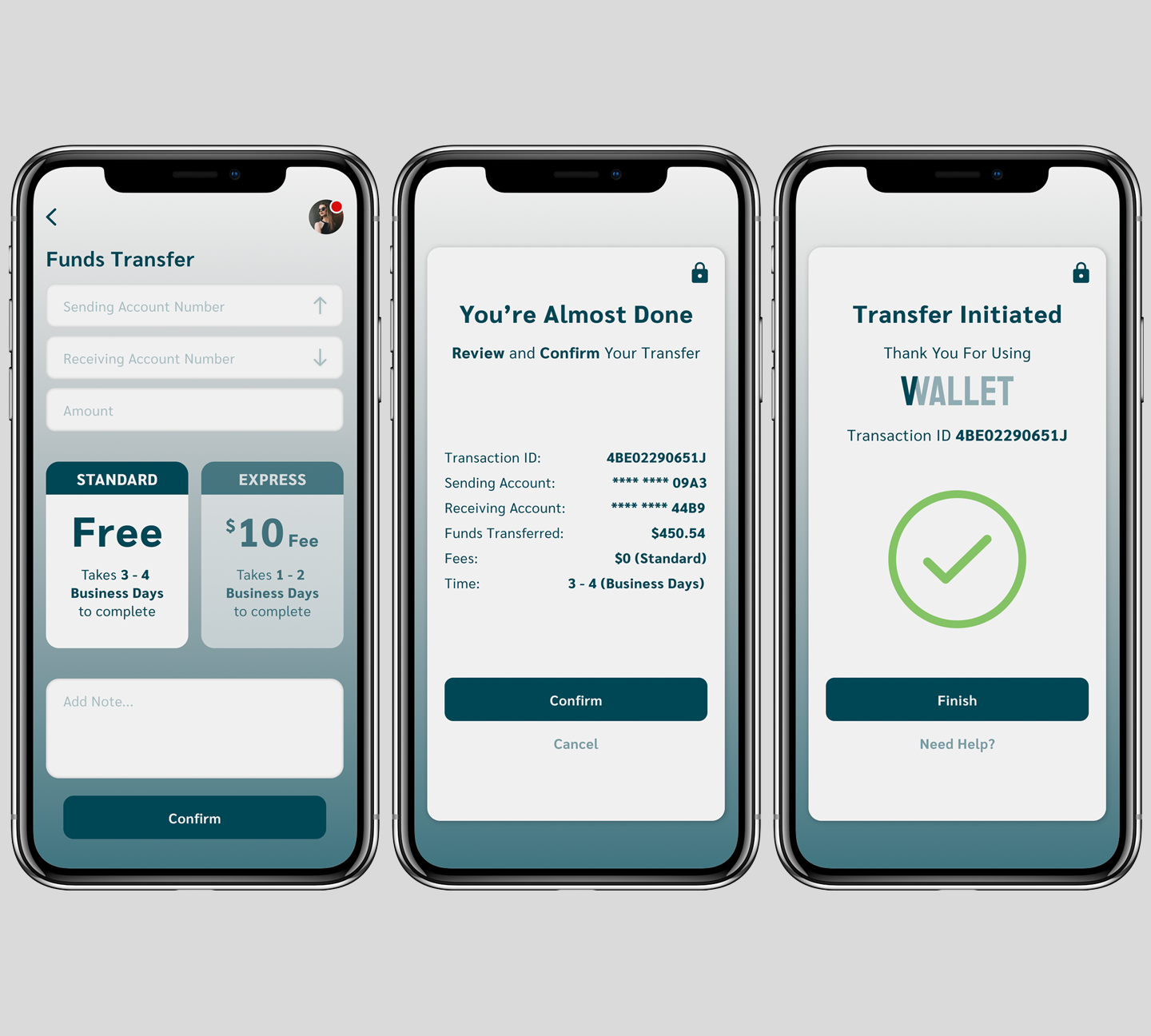
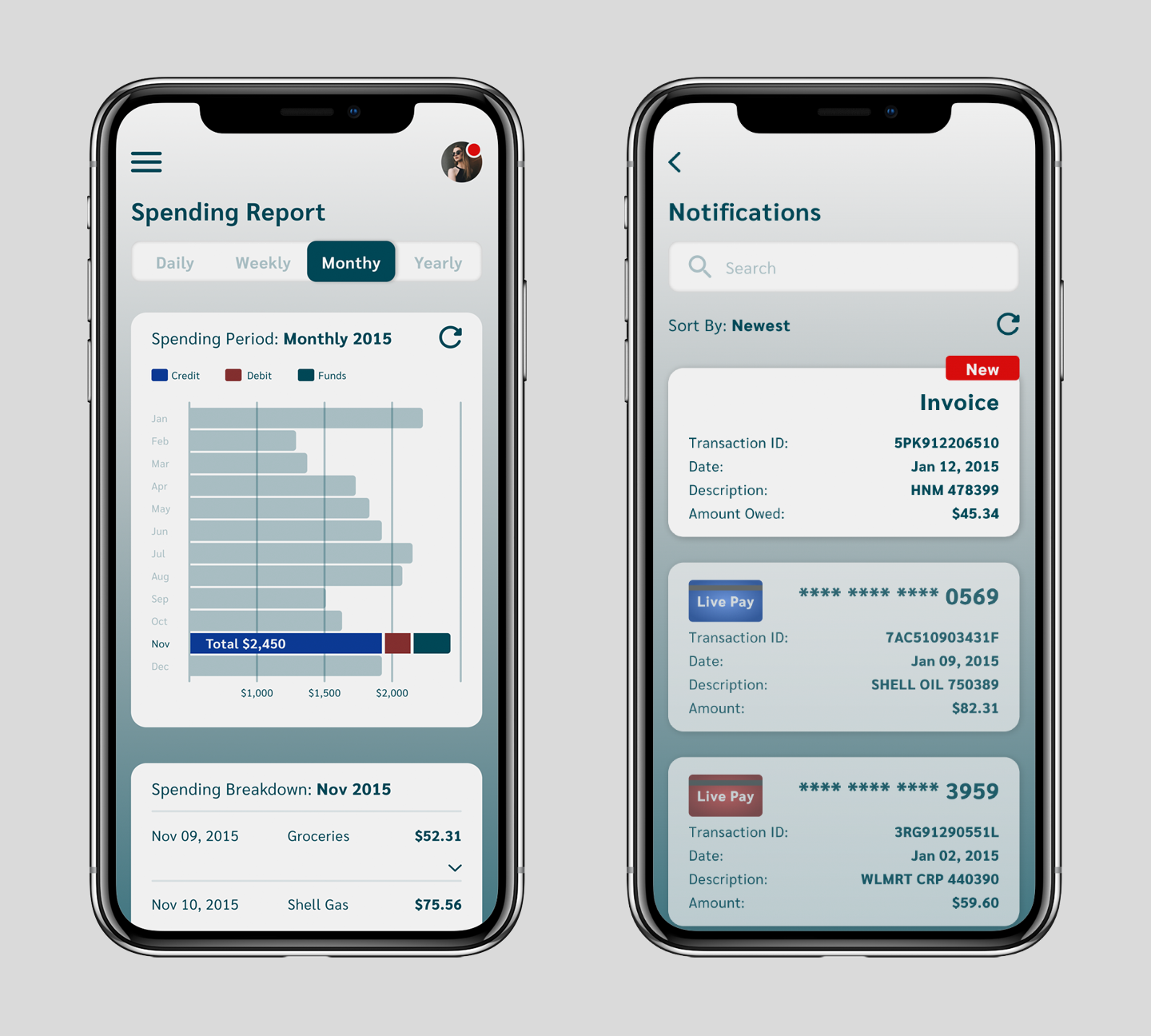
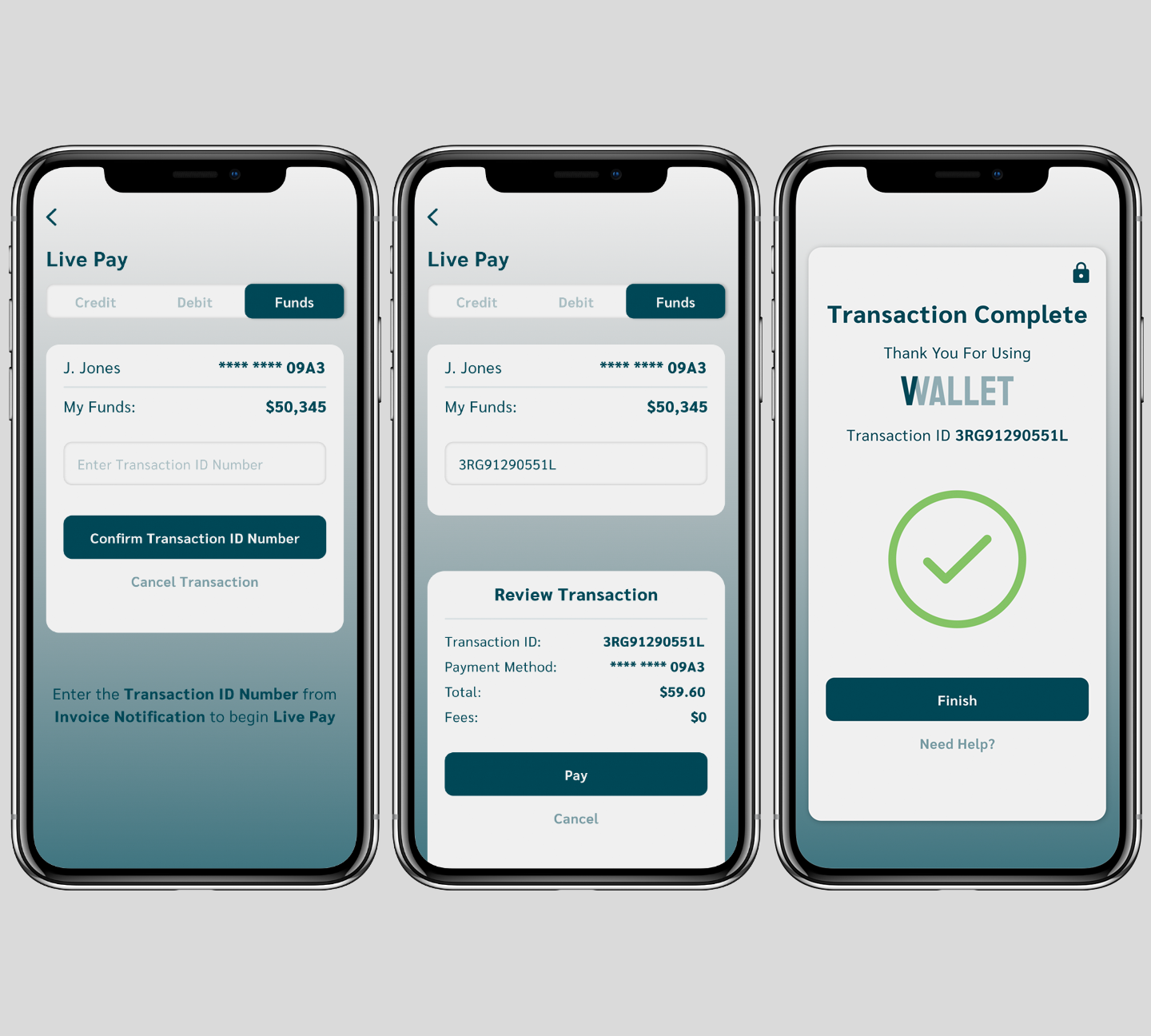
After interviewing people and asking them what they think is one of the most important parts of a finance app they mention trust and security. People won't use an app that they can't trust especially an app that deals with their finances. To gain the trust of users sensitive information on the interface is hidden via asterisk markers. I also created a Two-Factor Authentication screen that requires an SMS code because another level of security beyond the standard password is required especially with a virtual wallet apps that stores sensitive financial information.







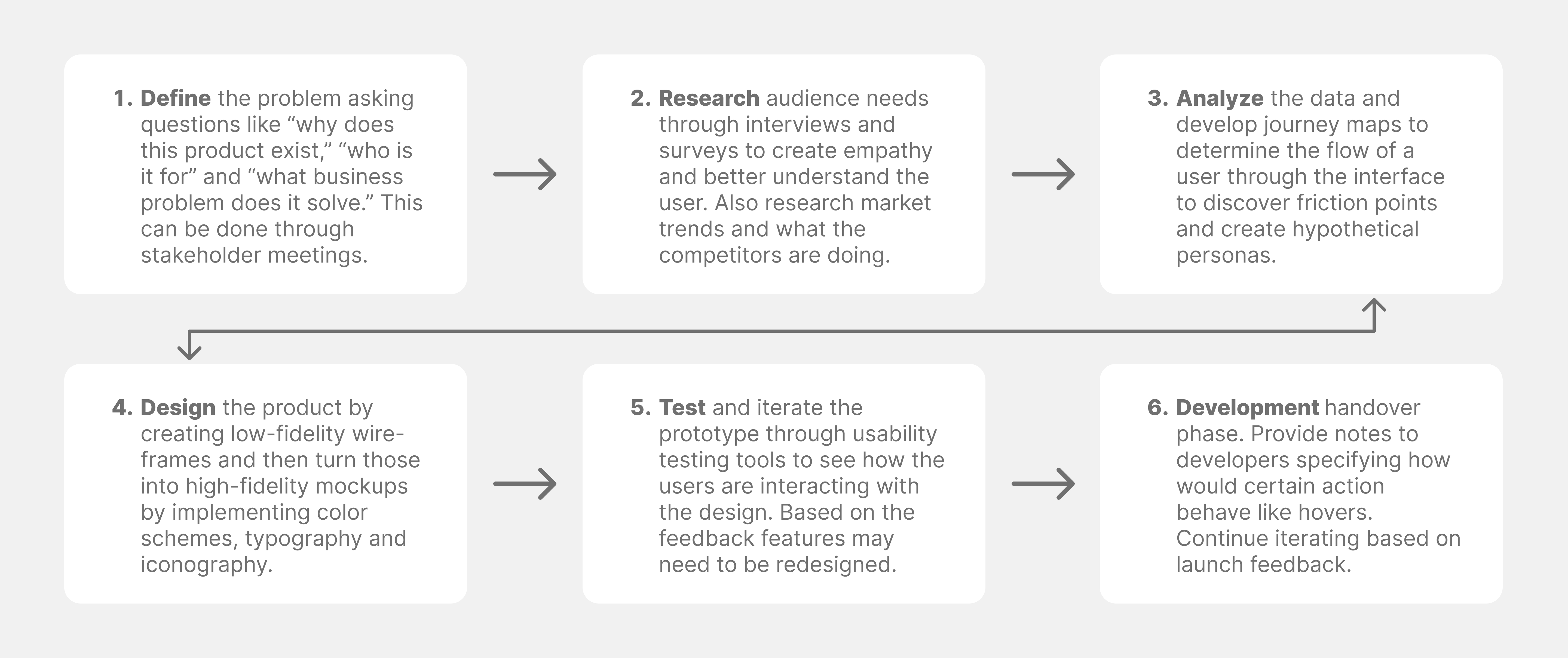
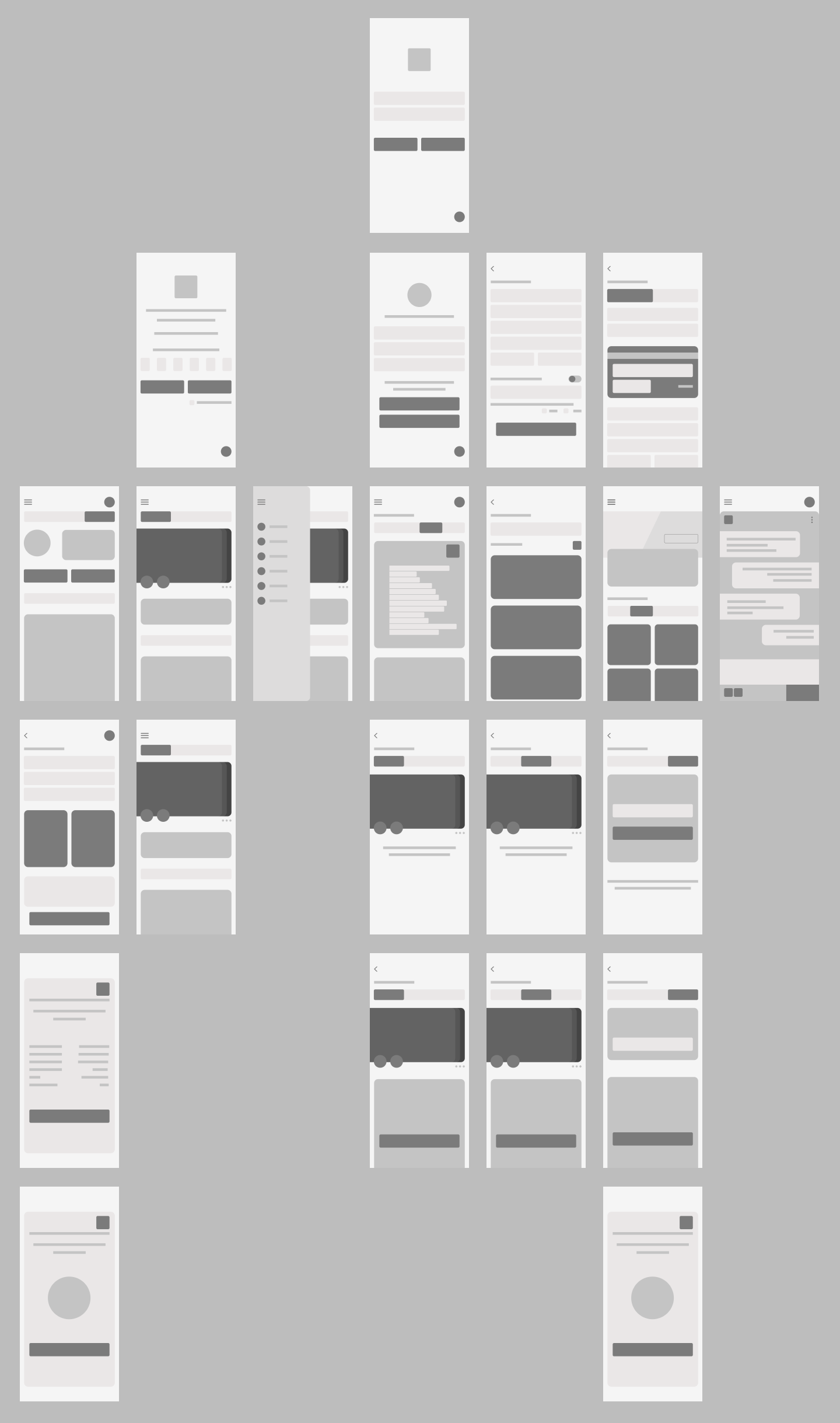
The Process:
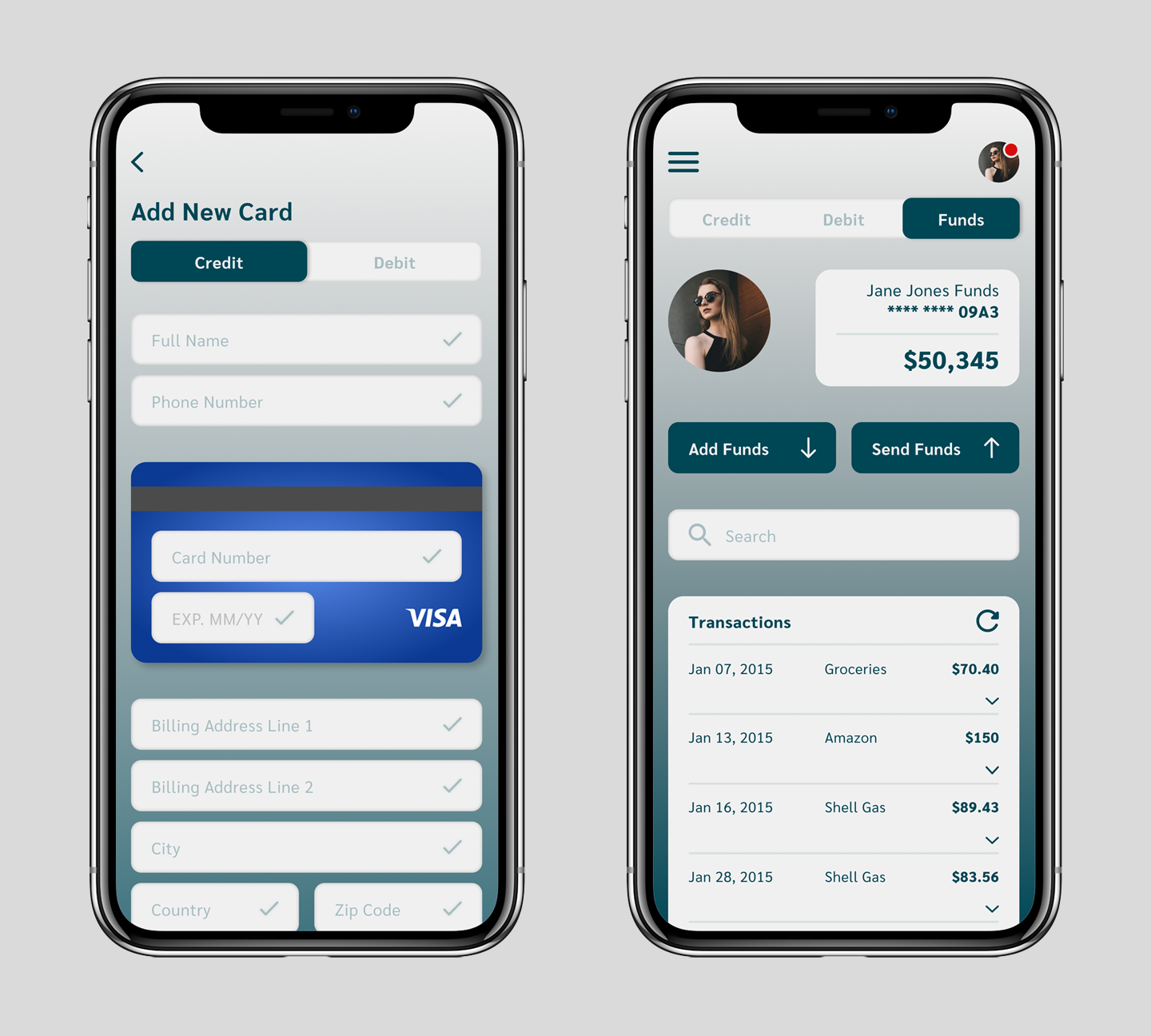
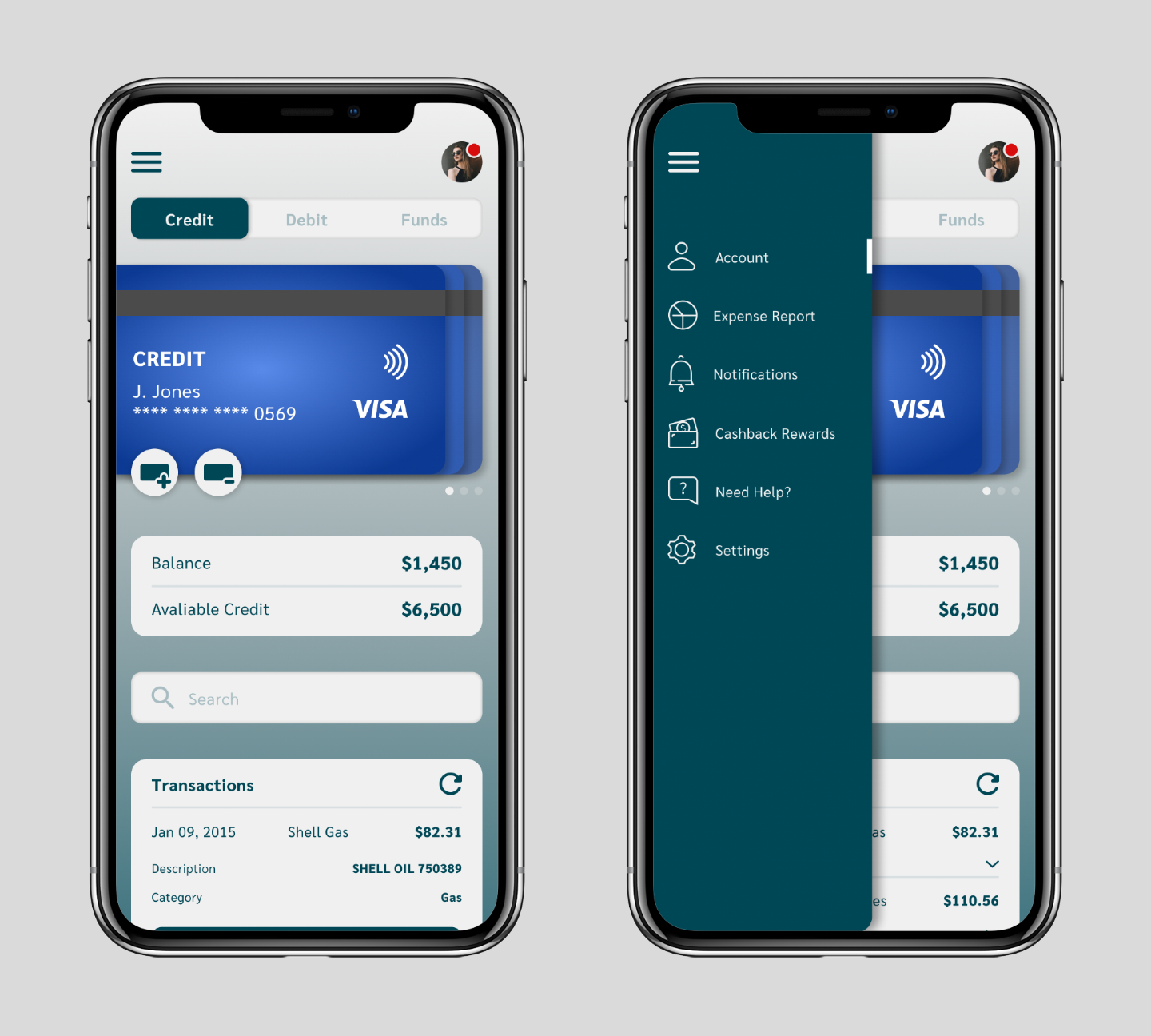
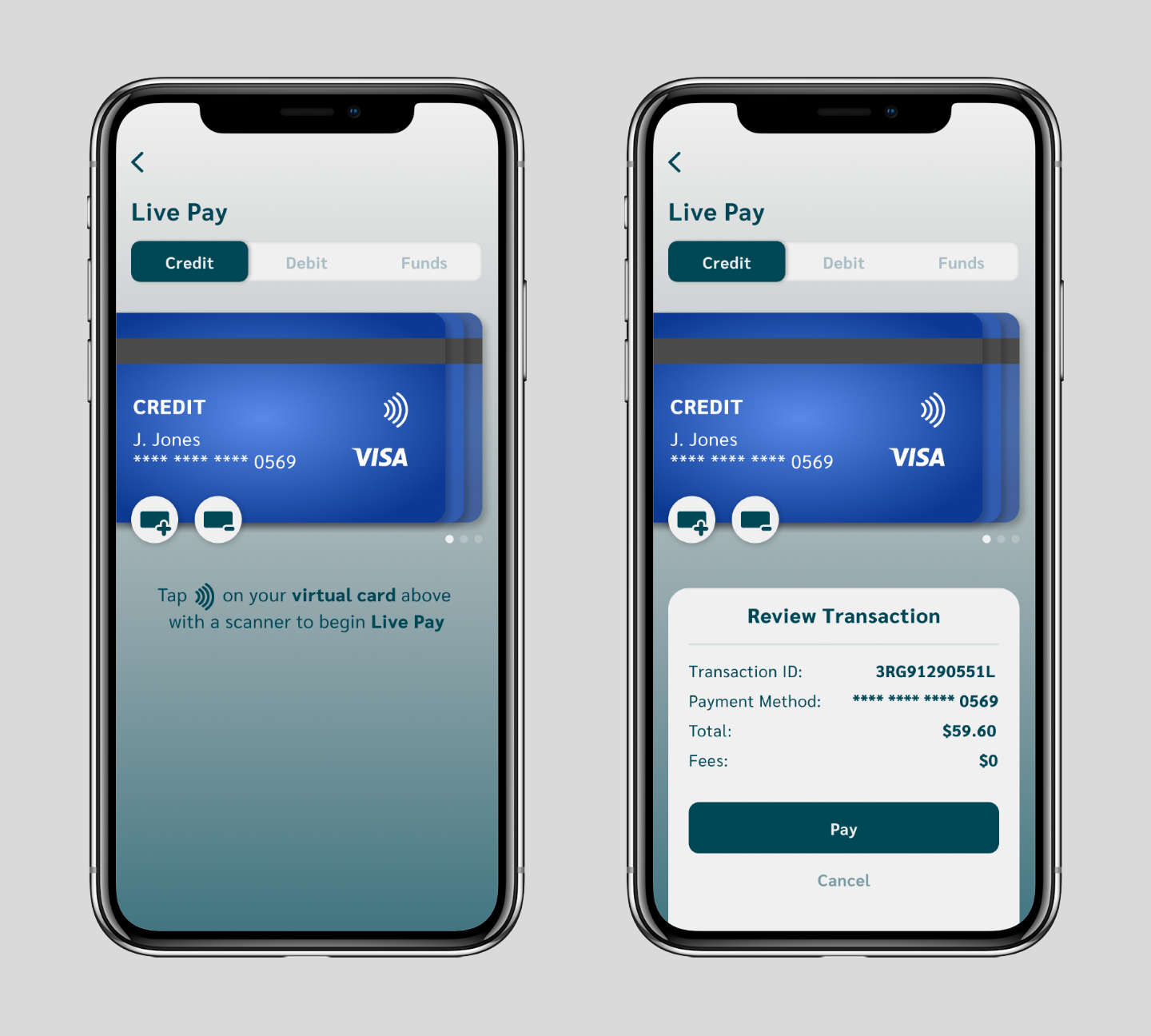
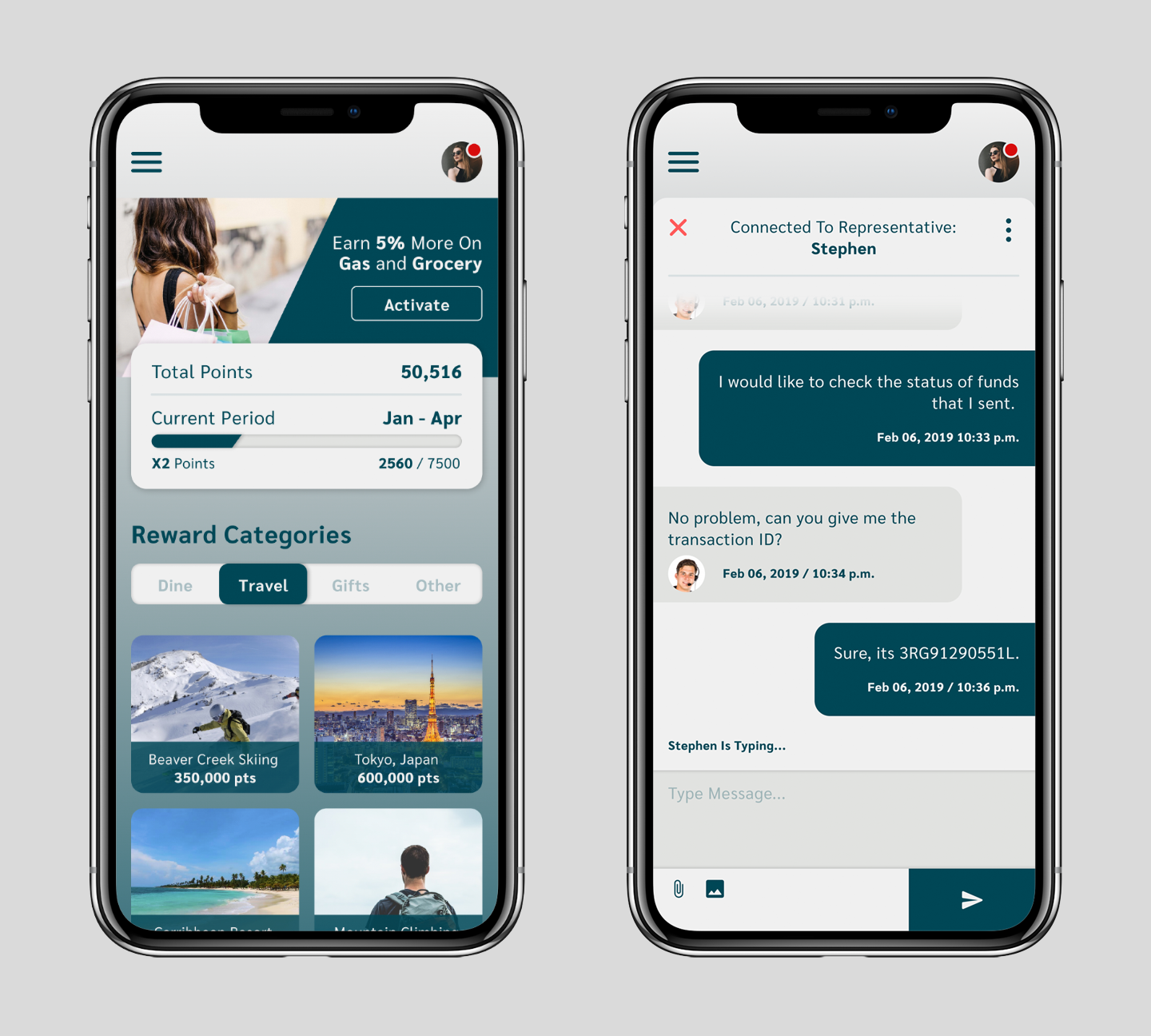
A successful visual representation of something improves the user experience by allowing the users to perform their task in a quicker manner rather than reading text and trying to figure out what it means. I decided to create graphics to represent the virtual credit and debit cards rather than displaying text only like the card numbers. Testing revealed that the design of the credit and debit card graphics was easy to identify by the user without having to think so this accomplishes the goal of taking the physical form of credit and debit cards and finding a way to turn them virtual.Feedback reassurance is important to users when they perform an action to let the user know if they performed the actions correctly or if they need to fix something. This is especially important when you're dealing with an app that handles the user's money. I decided to include a confirmation page at the end of the transfer funds process that shows the user the transfer process is completed and also provides the with a way to look up the transfer details using a Transaction ID.